반응형
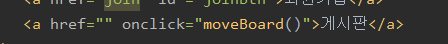
필자는 아래와 같이 페이지이동을 위한 a태그와 function을 하나 만들었다.
그러나 이상한 오류가 발생했다.
첫 요청때는 실패시에나 성공시에 뜨는 alert창이 뜨지도않을뿐더러 아무런 이벤트도 발생하지않았다.
(추후에 알고보니 /로 이동했음)


문제점은 어이없게도 a태그의 href에 있었다.
아래부터는 필자의 추측이다.
/api/board를 요청했지만 a태그의 기본값이 /이고 /를요청했다.
/로 이동을 한 상태기때문에 그 후의 이벤트는 진행되지않았다. 라는것이 필자의추측이다.
(정확한 이유를 아시는분은 댓글로 알려주시면 감사하겠습니다)
해결방법은 매우 간단하다.
a태그에 href를 없애면된다.

반응형
'개발 > html + javascript' 카테고리의 다른 글
| [javascript] 현재 스크롤 비율 구하는법 (0) | 2021.01.22 |
|---|---|
| [javascript] drag시 화면밖을 벗어났는지 판단하는 법 (0) | 2020.12.22 |
| [javascript] Required List parameter 'parameter' is not present Exception (1) | 2020.02.22 |
| [javascript] $( document ).ready() 순수 javascript 로 바꾸기 (0) | 2020.01.14 |
| [javascript] selected value 가져오기 (0) | 2020.01.13 |


댓글