반응형
필자는 프론트 프레임워크를 학습하는 시간에 조금이라도 더 백엔드를 공부하고 싶었기때문에 프론트 프레임워크대신 고전적인 html파일로 작성하는 스타일을 선택했다.
여기서 문제가 발생했다.
Spring framework는 단순히 js에 href 이벤트를 적어주고 controller에서 경로만 맞춰주면 됐었다.
node도 그럴줄 알았으나 node는 추가적인 작업이 필요했다.
긴말 필요없이 하는방법만 적도록하겠다.
npm install ejs을 통해서 모듈을 install한다.

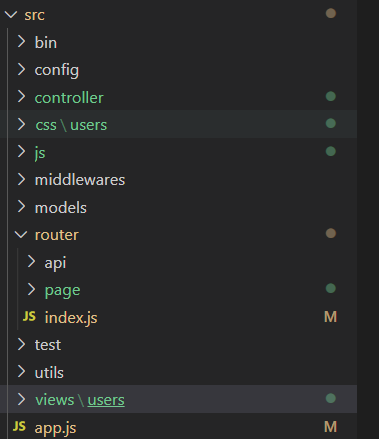
일단 폴더구조는 위와같다.
src 파일에 있는 app.js에 아래와 같이 설정해준다.

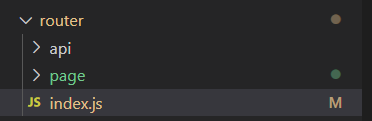
router/index.js 파일에서 페이지이동시 사용할 router를 use해주었다.


router/page/index.js 에서 page.router를 use 해주었다.


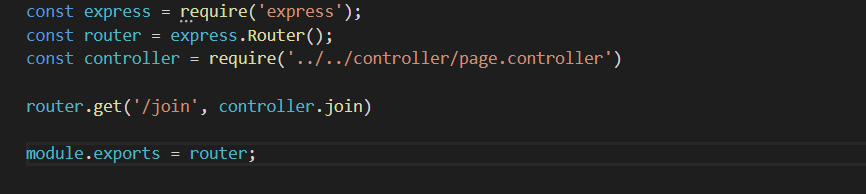
router/page/page.router.js 에서는 들어오는 경로에 알맞는 function을 할당해주었다.


controller/page.controller.js 에서는 function을 만들고 exports 해준다.


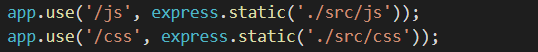
여기까지 하면 html만 있다면 되겠지만 html 파일안에 css 파일이나 js파일이 있다면 정상적으로 불러오지 못할것이다.
css 파일과 js를 정적으로 사용할 수 있도록 설정을 따로 해주어야한다.
scr폴더안에 있는 app.js 에 아래같은 설정을 추가해준다.

반응형
'개발 > node.js' 카테고리의 다른 글
| [node.js] 작업전에 JWT토큰 검증하기!! (0) | 2020.05.30 |
|---|---|
| should.have.property가 제대로 동작 안할 때 (0) | 2020.05.03 |
| node.js TDD에 필요한 모듈 (0) | 2020.05.01 |
| node.js 란 ? (0) | 2020.04.30 |


댓글