반응형


화면을 구성하는 html
html 소스는 별다른 설명없이 지나가도록 하겠습니다.


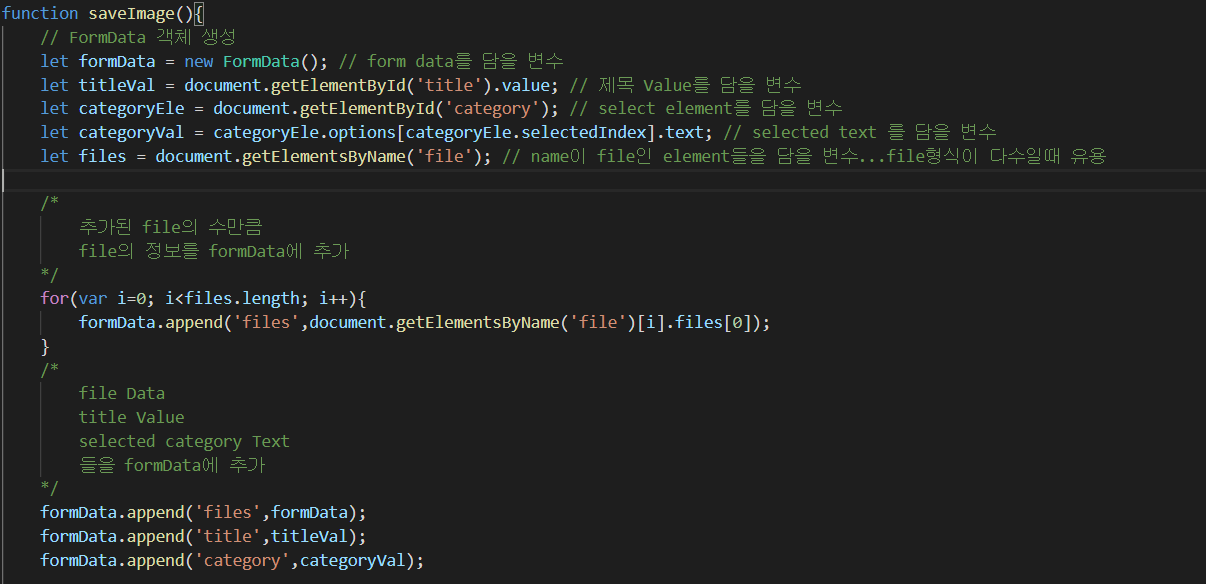
위의 이미지와 아래의 이미지를 합친것이 saveImage function 입니다. (편집할줄 몰라서 이렇게 넣습니다)
주석에서 보시는바와 같이 데이터들을 추가하고 추가된 데이터를 서버로 전송해줍니다.

서버에서는 title, category, files의 값들을 @RequestParam을 이용해서 받습니다.


Service단에서는 필요한 정보를 받은후에 MultipartFile.transferTo() 메소드를 이용하여 원하시는 경로로 이동시키시면 끝입니다..!!

이 이미지를 추가하고 저장을 누르시면

정상적으로 이동된것을 보실 수 있습니다.
반응형
'개발 > Spring' 카테고리의 다른 글
| [spring boot] spring boot 상대경로 설정시 경로를 못찾는 오류 (AppData\Local\Temp\tomcat-docbase) (2) | 2020.01.18 |
|---|---|
| [JPA] could not execute statement; SQL [n/a]; nested exception is org.hibernate.exception.DataException: could not execute statement (1) | 2020.01.14 |
| [Spring boot JPA] Error executing DDL 오류 (2) | 2020.01.06 |
| [spring boot]intellij gradle mariadb 연동 (2) | 2020.01.06 |
| [jpa] 프록시란 ? (0) | 2020.01.05 |




댓글